When you self-host your work and publish it using the Saga framework, every distinct plot where your work is shown becomes your space. You can choose to manipulate that space at your leisure, and those who share your work assume that risk when they choose to show it.
- If someone posts your work next to something you don’t like, then say something, or obscure your work with a graphic expression.
- If someone is profiting from selling ads next to your work, charge them whatever you see fit for continuing to show it. For Tumblr teens in the UK only, make the first 500 plays free, and then have it dramatically self-destruct, or have it replaced with a video of cattle grazing.
- If you agree with someone who posted your work, the work can be used as a channel to communicate that. Saga offers you the foundation for those possibilities, today.

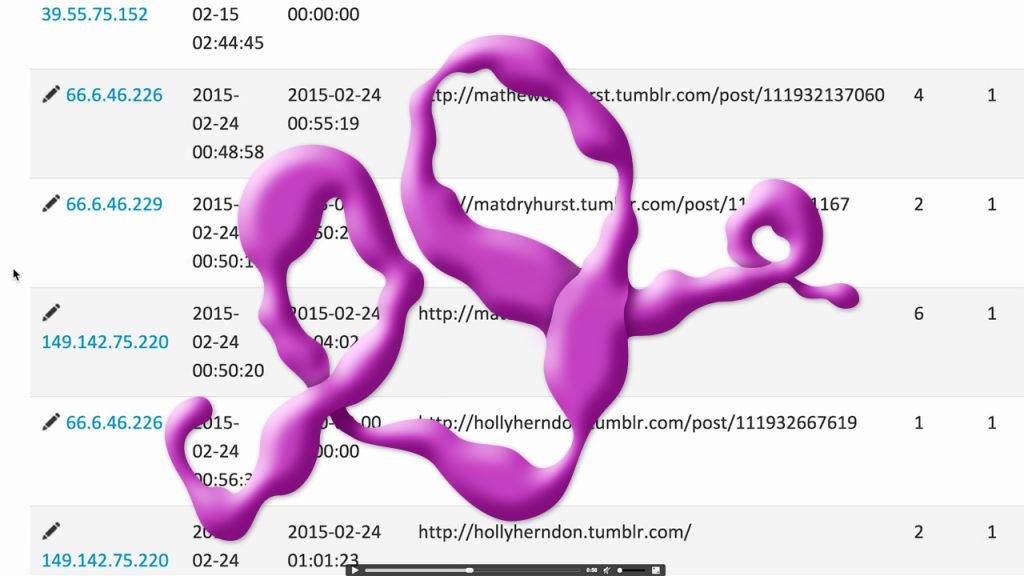
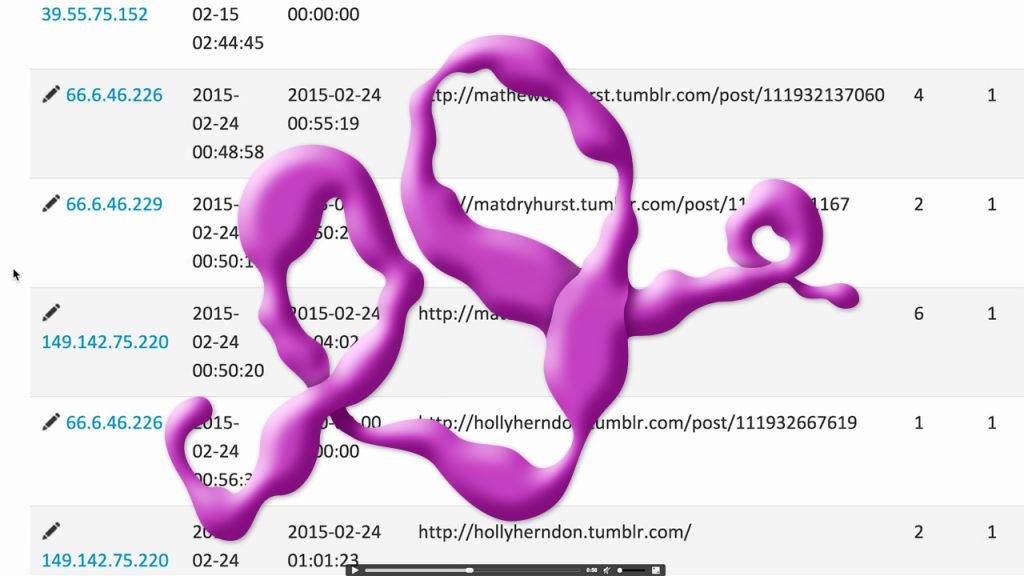
Graphic expression “Happy”
This simple logic challenges the dominant mode of the web, a landscape where platforms and syndicators profit from fixed work that people share for free. Remember: our work still exists happily without these platforms, but these platforms would not exist without our work. There are great benefits to sharing some work for free; however, pricing and agreements for showing work can potentially be as nuanced as the individuals who create the work. We hold the power and create the value, so perhaps we ought to start dictating the terms.
The Saga framework allows you to make a distinction between the different meanings a piece of work assumes depending upon whether it’s shared on a personal blog, on a company blog, or as part of an ad-revenue supported magazine. You may now assert the right to alter the work in the time and context in which it lives. Work is no longer petrified, but live.
This idea excites me.

Graphic expression “Love”
Saga is designed to give artists greater discretionary control of their work online, and to challenge the ways in which artists’ work is currently being exploited online. This is an attempt to challenge an entrenched dynamic that has dominated for decades, so getting the formula right may take a little time and effort.
A sacrifice you make in using this system today is that it is young. It doesn’t yet resolve prettily on Facebook. It can be very buggy when viewed on mobile phones. It doesn’t just work—yet. You may have to play with it a little to get what you desire out of it. When something “just works,” ask yourself—For whom?
Shifting the balance towards artist-controlled publishing raises some powerful questions about the future of the medium: Can third-party publishers sell ads next to a work that may choose to disavow them? Should a piece respond to a critique of itself? Can you purchase a moment in the lifecycle of a work? Should a work communicate different things in different locations? Is it possible to appropriate a work that is constantly changing? Can we do this by ourselves?
Currently, Saga provides you with a basic framework to self-host media, track where it lands online through a back-end interface, and make discrete, time-based alterations to the work. Release 1.0, presented here, comes with some template expressions, graciously designed by Other Means, and installation documentation that will be updated with answers to any questions that come up in the next few months.
I will be working to develop the project in two ways. Firstly, I would like to establish a scripted language native to Saga that will allow for faster and more intuitive alterations to your work. I intend to develop a few template “clauses” that can be pushed to hosts when triggered. Secondly, projects like this mature with your contribution and usage. This is a start, and the more people who represent this desire, the more the world will begin to reflect it.

Graphic expression “Anger”
I’m really happy to share this with everyone. In light of the subject of this journal, it feels appropriate to use it as a platform to offer a functional solution to what I believe to be a foundational unresolved issue. My temptation in doing so is to write something dense and seductive, in order to encourage you to consider using it for the specific purposes for which I designed it. But at its root, Saga is a simple gesture that I believe may have complex consequences. The sacrifice I make in releasing the code publicly is that I don’t get to dictate those terms. This belongs to everyone now.

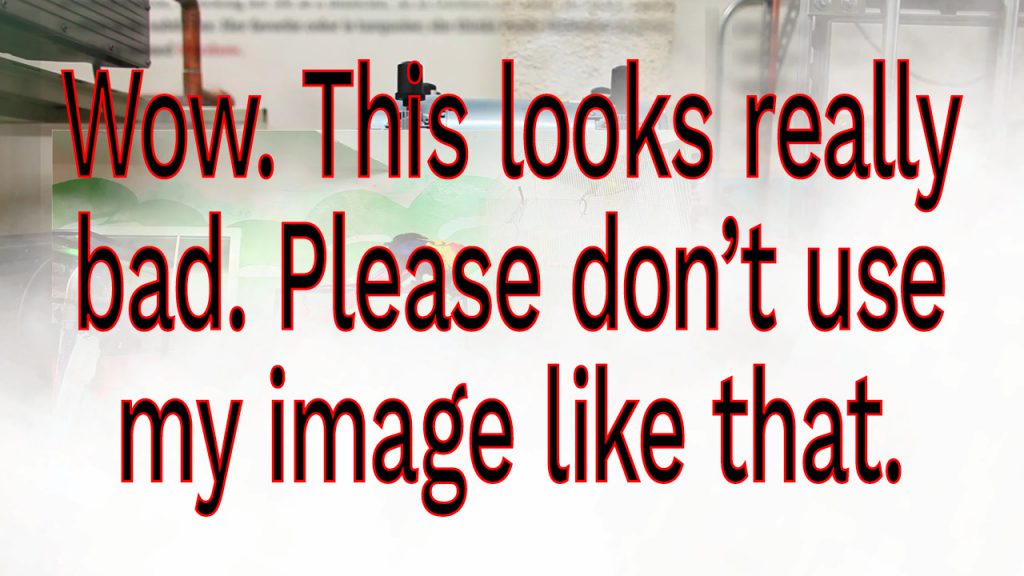
Custom text overlay
For installation, setup instructions, and contributions, find Saga on GitHub.
http://mathewdryhurst.com/
Big thanks to Fawad Rashid for his contributions to the code and to Other Means for their wonderful design.
Commisioning Editors: Lee Foley, Roxana Fabius, Rosario Güiraldes, Victoria Ivanova